- 더조은소개
- 취업과정
- 단과과정
- 취업센터
- 국비제도안내
- 수강생센터
- 포트폴리오

국가기간전략산업
일러스트레이터, 포토샵을 통해 그래픽 프로그램을 습득할 수 있으며, html/css/jQuery 코딩으로
모바일, 태블릿, 웹 환경에 따라 자유자재로 스크린 사이즈를 변경하는 웹을 제작할 수 있습니다.
 고용24 수강 조회
고용24 수강 조회
| *개강일자 | 1차2024-12-03 |
|---|---|
| *교육기간 | 2024-12-03~2025-04-10 (월~ 금 13:20 ~18::20 /17:20) |
| *수강료 |
100% 국비지원 |
| *모집인원 | 15명오프라인 면접 진행 후 선출된 정예 멤버로 구성됩니다. |
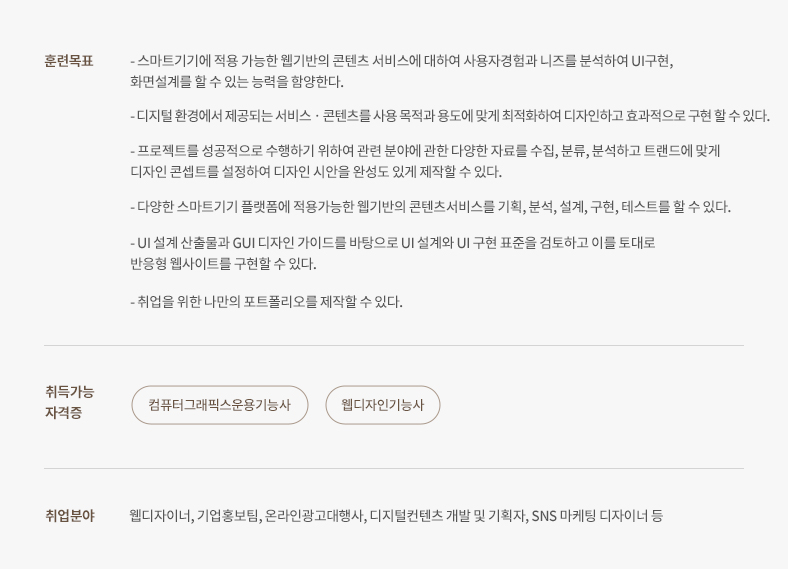
*훈련대상_Target
교육훈련비
전액무료
훈련수당금지원
(매월최대)
취업성공시
성공수당지급
구직촉진수당 월 최대
500,000원 6개월까지 지급
국가의 기간이 되는 중요 산업분야에 필요한 인력을 양성하기 위해
3개월 이상의 장기 훈련과정으로 구성된 훈련과정으로,훈련비 전액이 지원됩니다.
1
더조은컴퓨터2
국민내일배움카드발급 교육동영상 시청,3
구직훈련 및 상담진행 140시간 이상인 훈련과정은4
훈련과정등록 고용24를 통하여5
훈련과정 수강 강의 수료 및 자격증 취득6
취업 및 목표각 분야 실무 경력을
10년 이상 보유한
베테랑 전문가의 강의
더조은 협력 업체와의
협의를 통한
실무 맞춤형 커리큘럼
다양한 취업연계
시스템을 제공하여
취업률 향상에 이바지
프로젝트 발표회를
통해 자체적인
실력향상 도모
실무자들의 세미나
특강을 통해
핵심적인 정보 제공
NCS를 기반으로 한 실무중심의 과정으로 다양한 프로젝트 진행을 통해서 산업현장에서 요구하는 실무 역량을 키우고
문제해결과정에서 사고력 및 창의력을 함양할 수 있으며 기초부터 교육을 진행하기에 전공자 및 비전공자도 참여 가능합니다.
일러스트레이터, 포토샵을 통해 그래픽 프로그램을 습득할 수 있으며,
html/css/jQuery 코딩으로 모바일, 태블릿, 웹 환경에 따라 자유자재로 스크린 사이즈를 변경하는 반응형 웹을 제작할 수 있습니다.
디자인 감각 향상 뿐만 아니라 퍼블리싱의 노하우를 배우고, 웹사이트 제작과정을 실전 작업으로 경험할 수 있으며,
개인별 맞춤 포트폴리오 제작으로 취업에 대한 자신감을 갖게 됩니다.

코딩과 디지털 교육에 대한 변화 시도와 함께, 4차 산업혁명의 중심인 IT&PROGRAMMING 교육에 대한
중요성이 증가하며 이에 관련한 미래 유망 직종들이 화두에 떠오르고 있는 만큼
기초가 탄탄하고 전문성을 갖춘 IT 개발자가 되기위한 과정!
“ 100% 더조은 수료생의 포트폴리오입니다. ”
| Step 1 | 디자인 구성요소 설계 | - 스토리보드 설계하기 |
|---|---|---|
| Step 1 | 디자인 구성요소 설계 | - 심미성 구성요소 설계하기 |
| Step 1 | 디자인 구성요소 설계 | - 사용성 구성요소 설계하기 |
| Step 1 | 디자인 구성요소 설계 | - 매체성 구성요소 설계하기 |
| Step 2 | 디자인 구성요소 제작 | - 스토리보드 제작하기 |
|---|---|---|
| Step 2 | 디자인 구성요소 제작 | - 심미성 구성요소 제작하기 |
| Step 2 | 디자인 구성요소 제작 | - 사용성 구성요소 제작하기 |
| Step 2 | 디자인 구성요소 제작 | - 매체성 구성요소 제작하기 |
| Step 3 | UI 구현 | - html의 기본과 개념 |
|---|---|---|
| Step 3 | UI 구현 | - 웹의 접근성과 웹표준의 장점 |
| Step 3 | UI 구현 | - 시멘틱마크업 & 시멘틱 웹 |
| Step 3 | UI 구현 | - html 태그 이해 및 구조 파악 |
| Step 3 | UI 구현 | - 웹표준에서의 테이블과 폼태그 |
| Step 3 | UI 구현 | - 디지털 퍼블리싱 |
| Step 4 | UI디자인 | - GUI 디자인 콘셉트 도출하기 |
|---|---|---|
| Step 4 | UI디자인 | - GUI 디자인 요소 선정하기 |
| Step 5 | UI제작 | - 저작도구 활용하기 |
|---|---|---|
| Step 5 | UI제작 | - UI 제작하기 |
| Step 6 | 프로토타입 기초데이터 수집 및 스케치 | - 기초데이터 수집하기 |
|---|---|---|
| Step 6 | 프로토타입 기초데이터 수집 및 스케치 | - 레퍼런스 조사?분석하기 |
| Step 6 | 프로토타입 기초데이터 수집 및 스케치 | - 아이디어 스케치하기 |
| Step 7 | 프로토타입 제작 및 사용성 테스트 | - 프로토타입 제작하기 |
|---|---|---|
| Step 7 | 프로토타입 제작 및 사용성 테스트 | - 사용성 테스트하기 |
| Step 7 | 프로토타입 제작 및 사용성 테스트 | - 테스트 수정사항 반영하기 |
| Step 8 | 수정 보완 | - 프로토타입 제작하기 |
|---|---|---|
| Step 8 | 수정 보완 | - 콘텐츠 사용성 수정 보완하기 |
| Step 8 | 수정 보완 | - 매체 기능적 요소 수정 보완하기 |
| Step 9 | UI/UX가이드제작 | - UI/UX 가이드 기준 도출하기 |
|---|---|---|
| Step 9 | UI/UX가이드제작 | - UI/UX 가이드 작성하기 |
| Step 9 | UI/UX가이드제작 | - UI/UX 가이드 공유하기 |
| Step 10 | GUI상세디자인 | - GUI 템플릿 디자인하기 |
|---|---|---|
| Step 10 | GUI상세디자인 | - 인터랙션 요소 디자인하기 |





입력한 정보가 다를 경우 답변을 받으실 수 없습니다.
기입하신 정보는 문의에 대한 답변 목적외에 다른 용도로 사용되지 않습니다.